What does mean CSS positions?
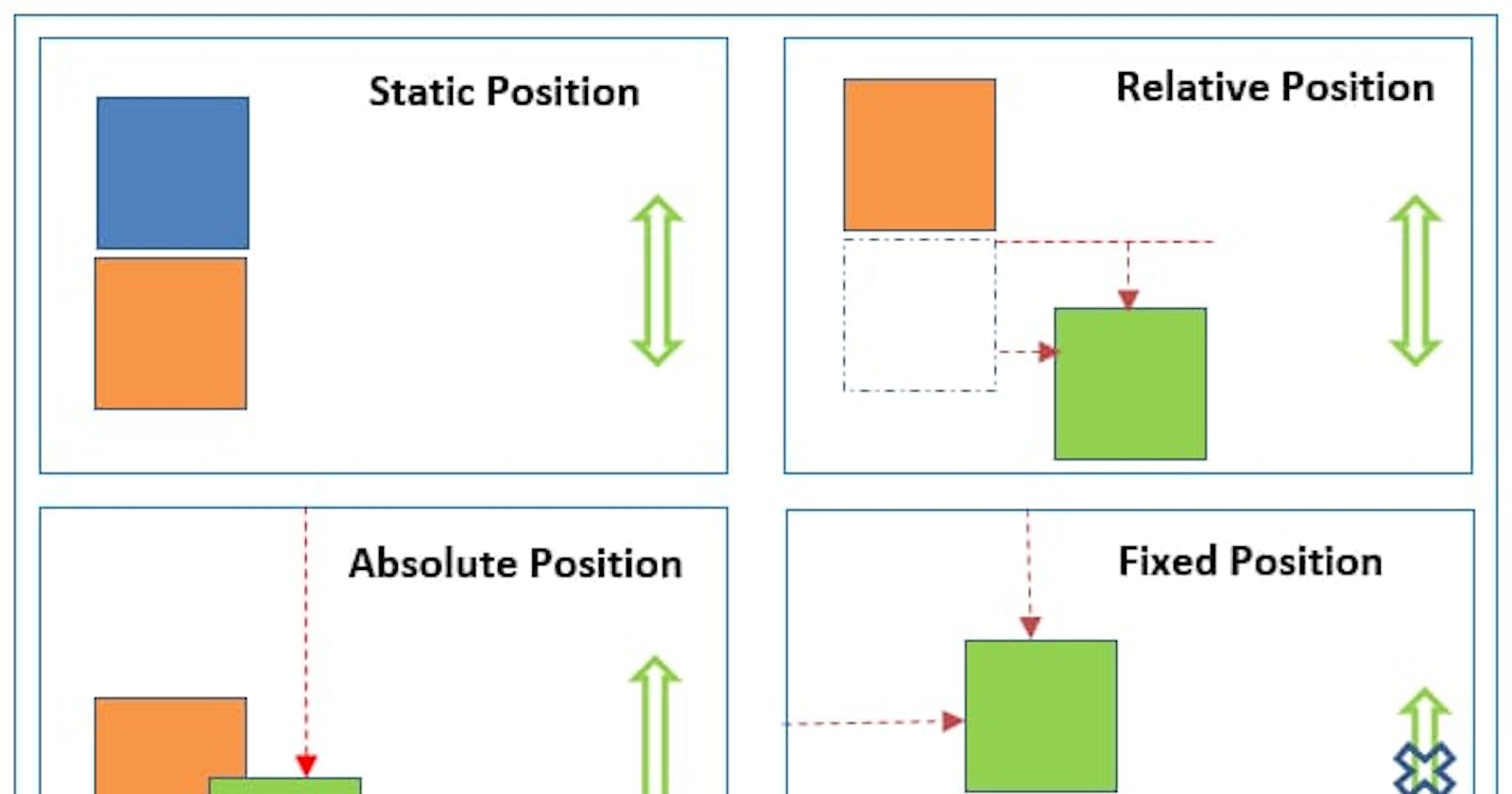
The CSS position defines the position of an element in a document. This property works with the left, right, top, bottom and z-index properties to determine the final position of an element on a page. There are five values the position property can take.
css positions
Fixed position
If you applied for a position- fixed to the element it does not change its position in any situation. We have Top, Right, Bottom, and Le# CSS position This helps you to change and move the location of an element from one position to another. Moving elements is a tough thing in CSS but with the help of position property, it saves a lot of time.
Fixed position
syntax
.parent {
position: fixed;
top: 200px;
right: 300px;
}
The fixed position is used for fixing the element in the specific location of the web page. Whenever we saw a chatbot option on the webpage it should be fixed at a location on the web page. ft positional properties to move in all locations on the web page.
As you see chatbot did not change its position
Position Sticky
The position sticky is very useful for sticking the element to some location of the element. When we give its values it moves toward and got stuck in that position for a while and then goes back to the old location it is returned to its old location. We have Top, Right, Bottom, and Left positional properties to move in all locations on the web page. We use position sticky for sticking nav bars, images, etc.
syntax
.parent {
position: sticky;
top: 5px;
}
Relative position
The object flows from one direction to another position in any location on the webpage by using the Top, Right, Bottom, and Left positional properties. The drawback of the position was relative poverty when you moved elements to form the previous location that location was useless. We cannot use that empty space for other work.
syntax
.parent {
position: relative;
top: 200px;
right:300px;
}
Absolute position
I like the most absolute property for moving elements its works like fixed but we can play around with the parent. It almost behaves like fixed property but it gives us relation control. Like other position properties, We have Top, Right, Bottom, and Left positional properties to move in all locations on the web page.
Note: When the element moves to another location previous space is occupied by another element. It makes position absolute more usable than relative.
syntax
.parent {
position: Absolute;
left:300px;
}
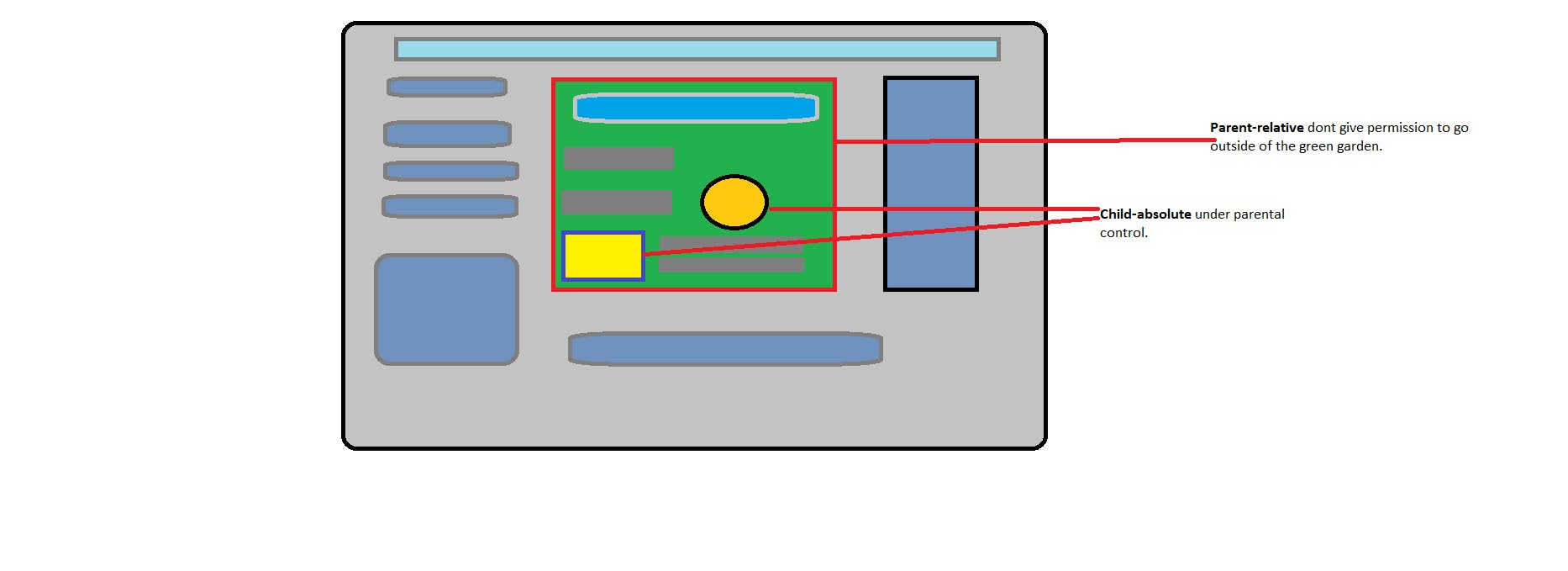
fact
The interesting fact is between Absolute and Relative positions. If a parent is relative and the child is absolute then the child element is kept inside the parent’s control. In simple words, the parent does not allow his child to go outside the compound wall of the house.

Thank you sir for the best class
#iwritecode Hitesh Choudhary Anurag Tiwari
follow me on : Linkedin🧑💻