What is Array
An array is an object that can store multiple values in one variable. The array can be represented by a square bracket[]. All the elements in the array can be separated by a comma(,). And the indexing of the array always starts from 0.
Syntax:
let array[1, 2, 3];
In JavaScript, an array is a data structure that contains list of elements which store multiple values in a single variable. The strength of JavaScript arrays lies in the array methods. Array methods are functions built-in to JavaScript that we can apply to our arrays — Each method has a unique function that performs a change or calculation to our array and saves us from writing common functions from scratch.
JavaScript Array Methods
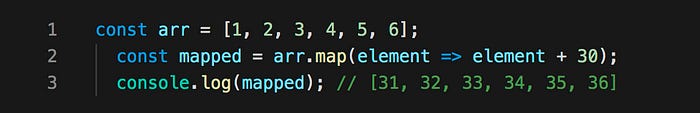
1. map( )
This method creates a new array with the results of calling a provided function on every element in this array.

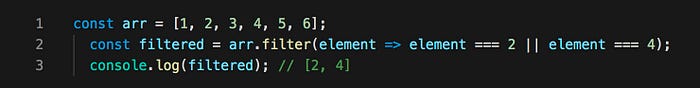
2. filter( )
This method creates a new array with only elements that passes the condition inside the provided function.

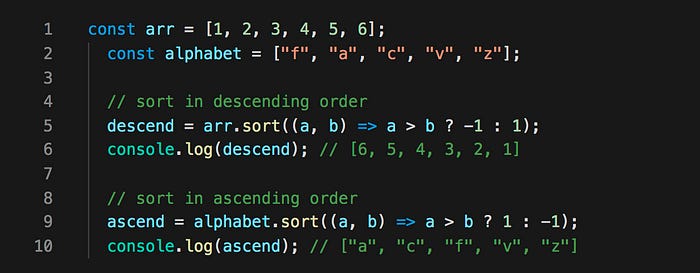
3. sort( )
This method is used to arrange/sort array’s elements either in ascending or descending order.

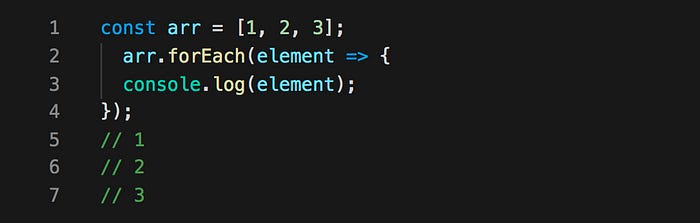
4. forEach( )
This method helps to loop over array by executing a provided callback function for each element in an array.

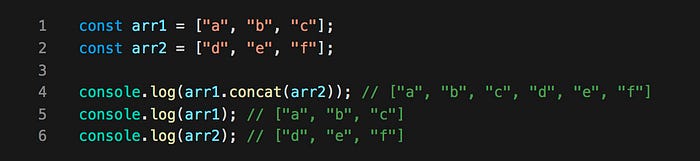
5. concat( )
This method is used to merge two or more arrays and returns a new array, without changing the existing arrays.

6. every( )
This method checks every element in the array that passes the condition, returning true or false as appropriate.

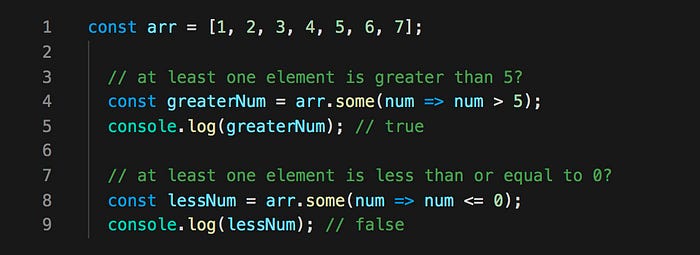
7. some( )
This method checks if at least one element in the array that passes the condition, returning true or false as appropriate.

8. includes( )
This method checks if an array includes the element that passes the condition, returning true or false as appropriate.

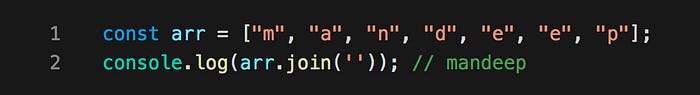
9. join( )
This method returns a new string by concatenating all of the array’s elements separated by the specified separator.

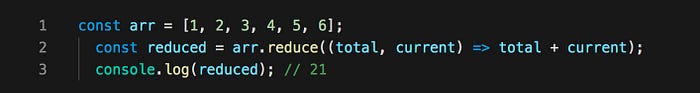
10. reduce( )
This method applies a function against an accumulator and each element in the array to reduce it to a single value.

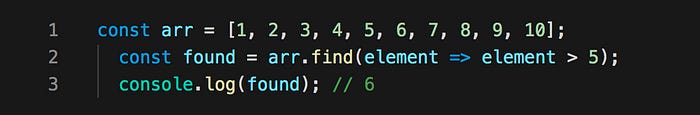
11. find( )
This method returns the value of the first element in an array that pass the test in a testing function.

12. findIndex( )
This method returns the index of the first element in an array that pass the test in a testing function.

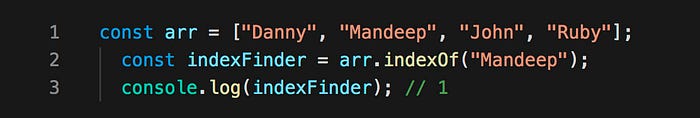
13. indexOf( )
This method returns the index of the first occurrence of the specified element in the array, or -1 if it is not found.

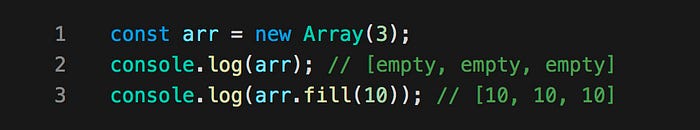
14. fill( )
This method fills the elements in an array with a static value and returns the modified array.

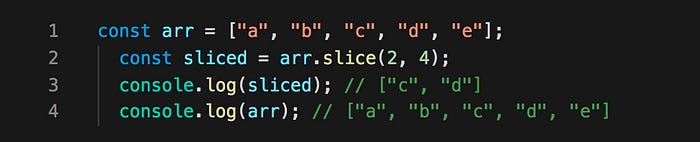
15. slice( )
This method returns a new array with specified start to end elements.

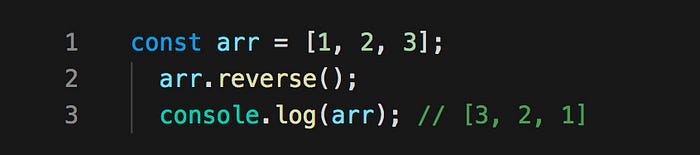
16. reverse( )
This method reverses an array in place. Element at last index will be first and element at 0 index will be last.

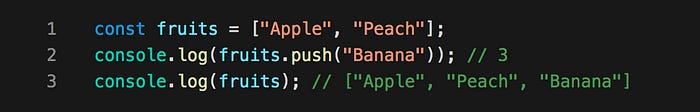
17. push( )
This method adds one or more elements to the end of array and returns the new length of the array.

18. pop( )
This method removes the last element from the end of array and returns that element.

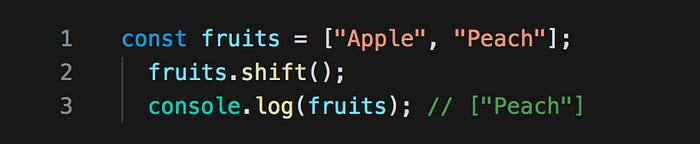
19. shift( )
This method removes the first element from an array and returns that element.

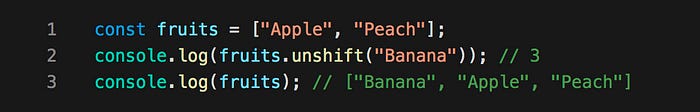
20. unshift( )
This method adds one or more elements to the beginning of an array and returns the new length of the array.

21.length
The JavaScript array length property states the number of items in an array. To find the length of an array, reference the object array_name. length. The length property returns an integer.
1.let cars = ["apple", "peach", "banana"];
2.fruits.length = 2;
3.console.log(fruits.length); // 2
Conclusion
To make JavaScript array manipulation easier, we should use array methods to make our work easier and the code cleaner.
Thank you for reading.